Vocali
Improving podcast discovery and user engagement through innovative design solutions.
PROBLEM
Inefficient Podcast Discovery
Podcast listeners struggle to find specific content within lengthy episodes or evaluate episodes quickly, resulting in frustration and lower engagement.
USER STORIES
As a User, I want to…
search for specific conversations in podcast episodes
so that I can find the part I heard elsewhere (like on YouTube) without re-listening to the entire episode.
know if podcast is interesting through short clips
so that I can decide whether to listen to the full episode.
SOCIAL PROOF
"Listeners who try podcast previews or summaries are 2x more likely to finish full episodes."
Source

Buzzsprout
"80% of podcast listeners prefer apps that help them discover new shows quickly."
Source

Podnews
"Short-form audio and video consumption has grown by 35% over the last two years."
Source

Deloitte’s Digital Media Trends
JOB TO BE DONE?!
Enable podcast listeners to explore content in a time-efficient and personalized way.
Approach
Streamlined Search and Exploration
A podcast platform that empowers users with in-episode search, AI-curated highlights, and topic-based navigation for a faster, more engaging listening experience.
Identified Key Features
Short Clips and Highlights
In-Episode Search
Topic Segmentation
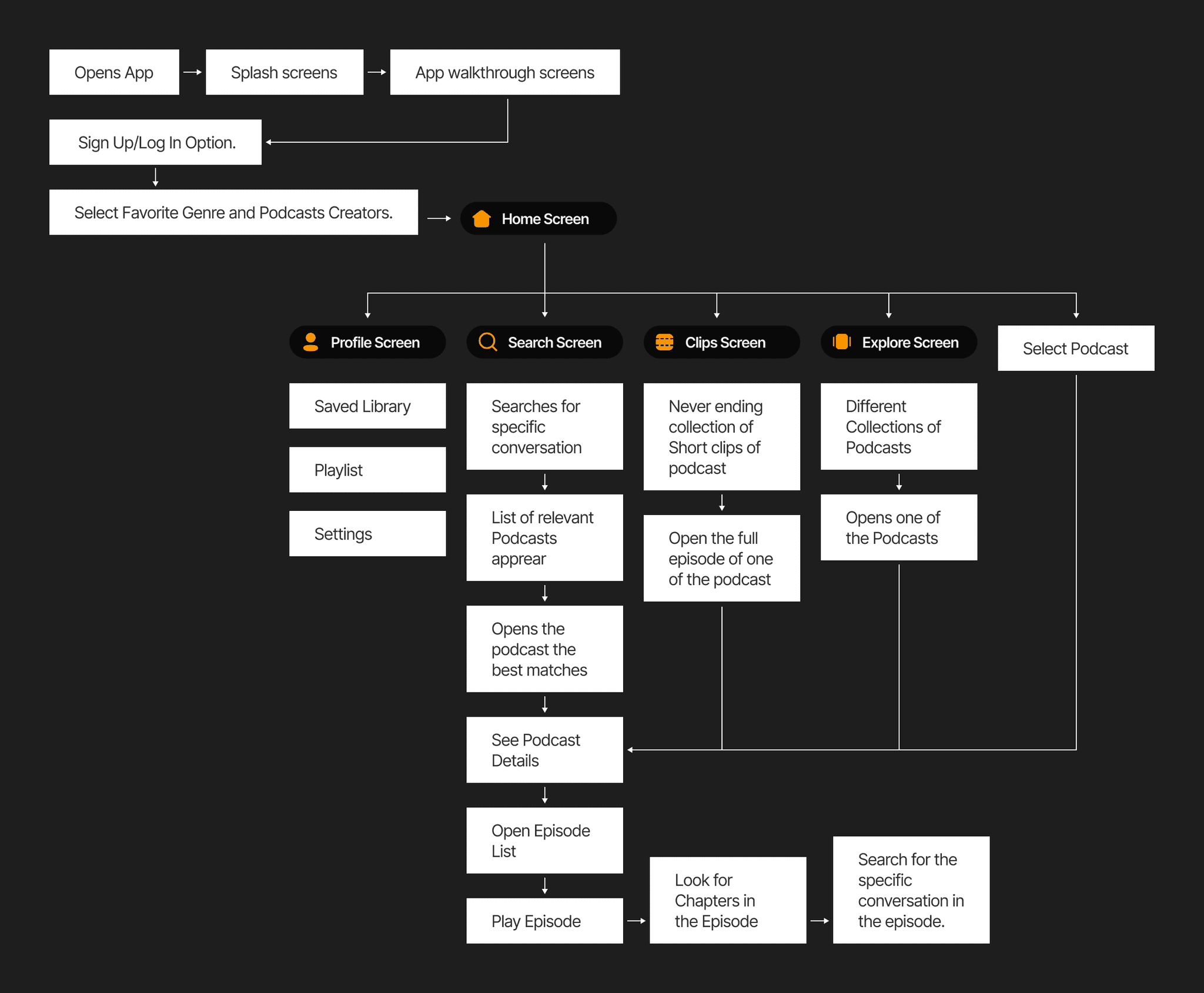
Primary user flow
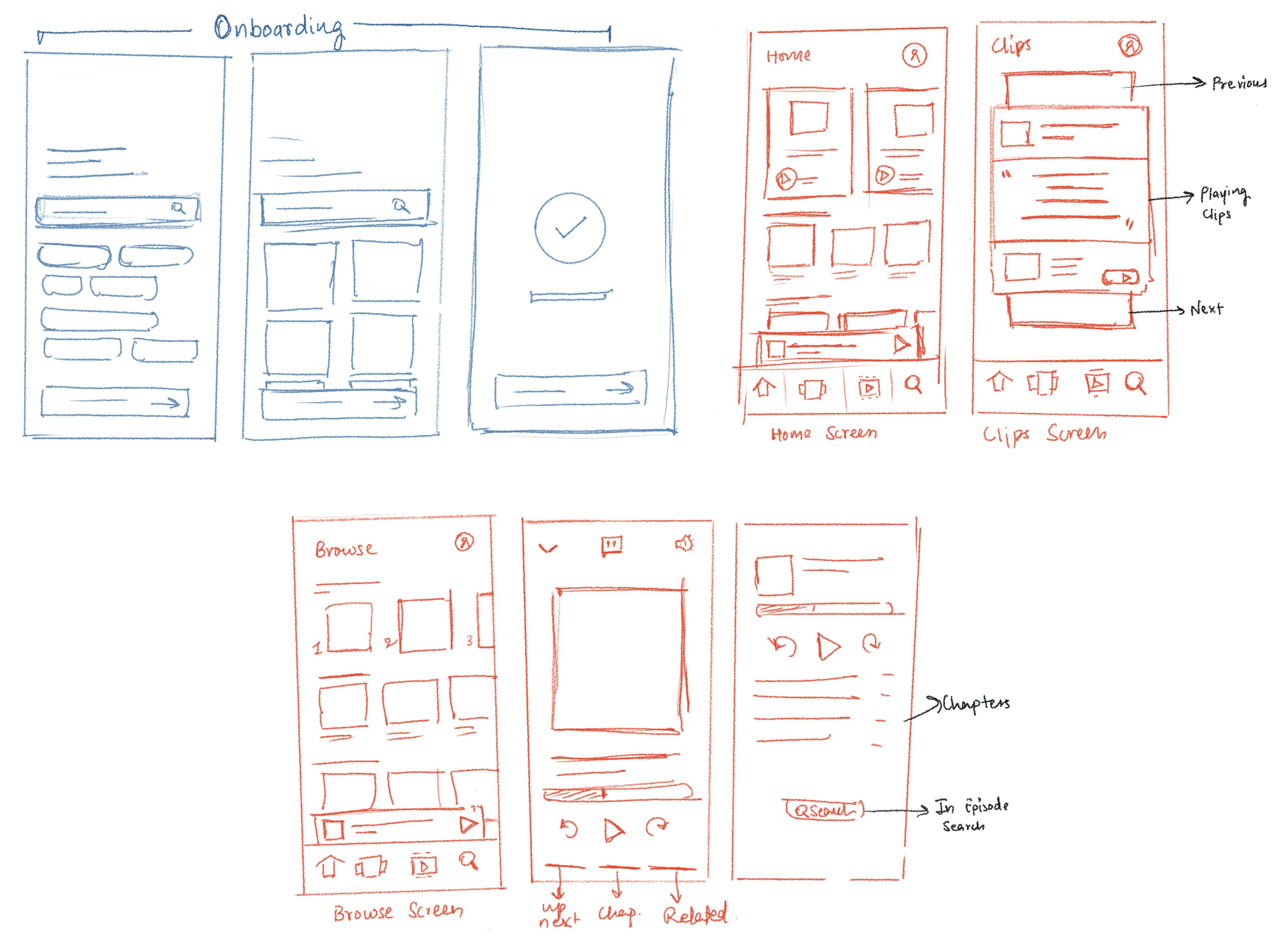
Wireframing
Start with creating a visual representations of the solution.
The initial wireframes were created to outline the basic structure and user flow of the app. These early-stage designs underwent numerous iterations to refine the layout and enhance usability.
VISUAL DESIGN IDEATION
Making sensible visual design choices
I designed multiple cards for the "short clips" section of the app. Figuring out the content hirarchy, by multiple user testing, and finally selecting the prototype that best matched with all the preferences.
Final Prototypes
Take a look at the full prototype.
You can check out the whole Hi-Fi prototype of the app in Figma by clicking the button below.